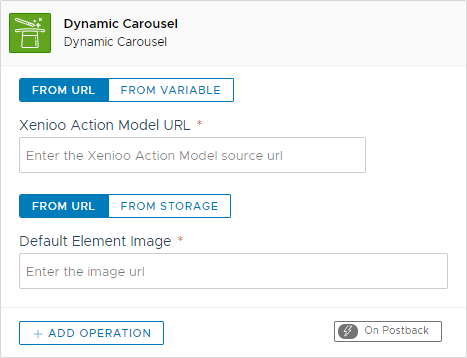
Dynamic Carousel Action
This action will display a dynamically generated carousel based on standard Connect Action Model Json content from either a Url or a variable.

Settings
The action uses the following settings:
Data Source
Select if the dynamic carousel data model will be downloaded from an Url or retrieved from a variable.
⛔
Xenioo Action Model URL
The Url from which the dynamic carousel data will be retrieved.
✅
Xenioo Action Model Variable Source
The variable that holds the dynamic carousel model.
✅
Postback target variable
The variable that will hold any postback command caused by postback buttons inside the dynamic carousel.
✅
Default Image Source
The source of the default card image, if non is supplied inside the model.
⛔
Default Element Image
The url of the image to be used as default card image.
✅
Remarks
The Dynamic Carousel Action will be activated by a very specific JSON model that represents the carousel cards and buttons. The model can be retrieved from an external source or from a runtime variable.
The following source shows a brief sample of a complete dynamic carousel JSON:
The above items collection holds all of the different cards that will be created dynamically. The view_size parameter can have the following values:
Value
Description
compact
The web view will be about half the size of the available mobile screen.
tall
The web view will cover most of the available mobile screen.
full
The webb view will be full screen.
The image_aspect_ratio parameter can have the following values:
Value
Description
horizontal
The image will have a 1:1.91 aspect ratio
square
The image will have a 1:1 aspect ratio.
Aspect ratio parameter is currently supported on on Facebook Messenger channel.
The type parameter for each button can have the following values:
If no button type is specified Connect will display a postback button.
Trigger
On Postback. This action will trigger any child operation as the user click any postback button.
Variables
This action does not produce any variable.
Availability
Channel specific availability follows the table below:
Channel
Availability
Fully Available.
Not Available.
Telegram
Fully Available.
Web
Fully Available.
Alexa
Device Dependant.
Google Assistant
Device Dependant.
Slack
Fully Available.
API
Fully Available.
This action can be used only inside interactions and not as child of other actions. Any account can use this action regardless of subscription level.
Last updated