Text Box
This operation will add a text box to the current Form Container action. A text field can contain an arbitrary amount of free text.

Settings
The action uses the following settings:
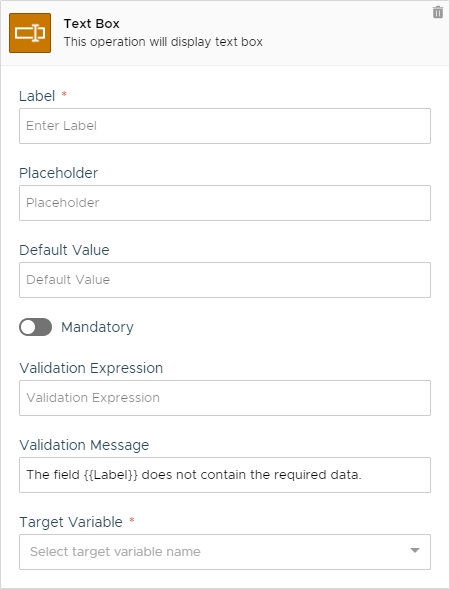
Label
The text that should be displayed beside the input field.
✅
Placeholder
The text displayed inside the input field if the field is empty.
✅
Default Value
The default text value of the input field.
✅
Mandatory
Choose if the field is required to save the form or not.
⛔
Validation Expression
A standard JS validation expression that will be used to validate the input field. Leave blank if no validation is required.
✅
Validation Message
The message that will be displayed if the the user input does not pass the validation expression check.
✅
Target Variable
The variable that will receive the final value of the input field.
✅
Remarks
This is a standard HTML input field. UI layout may vary depending on the browser and on the platform used.
Validation expressions should not be specified as literals. Remove the slashes enclosing the expression before using them for this field.
Trigger
This action does not trigger any event.
Variables
This action does not return any variable but the one that have been specified in the Target Variable setting.
Availability
Channel specific availability follows the table below:
Channel
Availability
Fully Available.
Fully Available.
Telegram
Fully Available.
Web
Fully Available.
Alexa
Not Available.
Google Assistant
Not Available.
Slack
Fully Available.
API
Fully Available.
This action can be used only inside interactions and not as child of other actions. This action is available only to Premium Accounts.
Last updated