Time Picker
This operation will add a Time picker field to the current Form Container action. The time picker will let the user quickly choose a time by using sliders buttons.

Settings
The action uses the following settings:
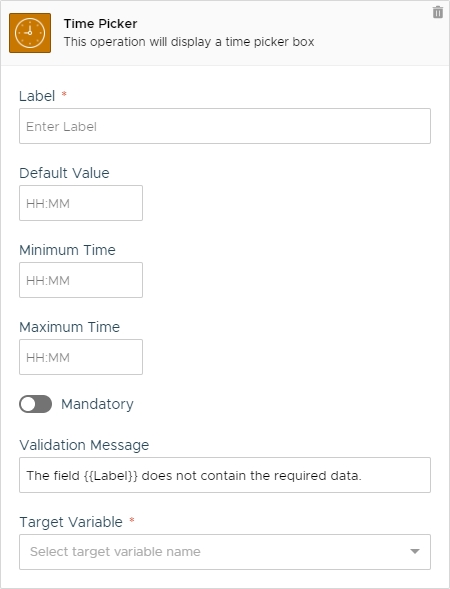
Label
The text that should be displayed beside the field.
✅
Default Value
The default time that will be displayed in the field.
✅
Minimum Time
The minimum time the user can enter in the field.
✅
Maximum Time
The maximum time the user can enter in the field.
✅
Mandatory
Choose if the field is required to confirm the form or not.
⛔
Validation Message
The message that will be displayed if the the user input does not pass the validation expression check.
✅
Target Variable
The variable that will receive the final value of the text area field.
✅
Remarks
This is a standard HTML Time picker field. UI layout may vary depending on the browser and on the platform used.
Trigger
This action does not trigger any event.
Variables
This action does not return any variable but the one that have been specified in the Target Variable setting.
Availability
Channel specific availability follows the table below:
Channel
Availability
Fully Available.
Fully Available.
Telegram
Fully Available.
Web
Fully Available.
Alexa
Not Available.
Google Assistant
Not Available.
Slack
Fully Available.
API
Fully Available.
This action can be used only inside interactions and not as child of other actions. This action is available only to Premium Accounts.
Last updated