Database Carousel Action
This action will display a dynamically generated carousel based on a previous Connect Database Collection Query.

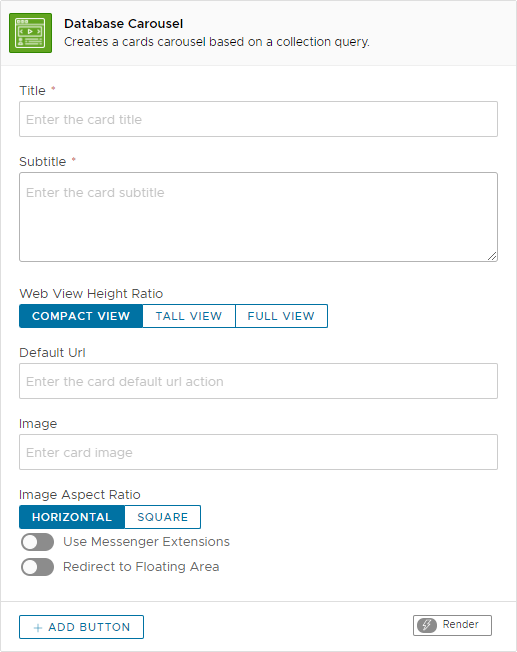
Settings
The action uses the following settings:
Title
The title to be used for the card
✅
Subtitle
The subtitle of the card
✅
Web View Height Ratio
On Facebook, this parameter defines how tall is the web view opened when the user clicks a link
⛔
Default Url
The default url associated to the card
✅
Image
The top image displayed on the card
✅
Image Aspect Ratio
The aspect ratio of the card image
⛔
User Messenger Extensions
If enabled, the target url is expected to implement Facebook Messenger Extensions
⛔
Redirect To Floating Area
If enabled, the target url will be displayed in the Web Widget floating area
⛔
Remarks
This action will create a carousel containing as many cards as records in the currently active query.
The dynamic contents of each card can be set using standard dynamic parsing variables referencing the cursor_current_record variable. If, as an example, we would like to display the field "Title" of our current collection query inside the title of the card we would just specify it like this:
Any other current variable is of course supported in all parsed fields.
Trigger
On Render. This action will trigger any child operation as soon as the card is rendered.
Variables
This action does not produce any variable.
Availability
Channel specific availability follows the table below:
Channel
Availability
Fully Available.
Not Available.
Telegram
Fully Available.
Web
Fully Available.
Alexa
Device Dependant.
Google Assistant
Device Dependant.
Slack
Fully Available.
API
Fully Available.
This action can be used only inside interactions and not as child of other actions. This action is available only to Premium Accounts.
Last updated